En relación con la entrada anterior, voy a poner que debemos cambiar en la hoja de estilos para dejar el blog con anchura fija.
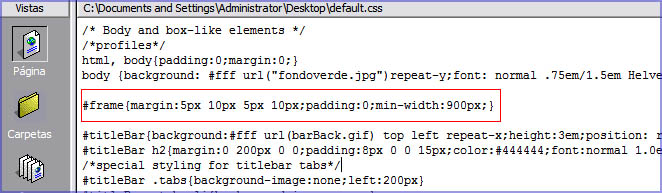
La cosa no tiene mucha complicación, pongo una imagen con el código.

Yo creo que si la hoja está sin tocar, el valor es menor de 900px, porque el blog se supone que vale también para resoluciones de 800X600.
Lo que tenemos que quitar es lo de "
min-", qué valor dejamos como anchura ???, si queremos resolución de 1024X768, a 1024 le tenemos que restar los margenes y el padding.
Hay que tener en cuenta que lo único que hasta ahora tiene tamaño fijo (siempre me refiero a la anchura) es el LeftSideBar y el RightSideBar, estos dos Block HTML Template, también usan padding y márgenes.
Aunque están incluidos dentro del "Frame", los márgenes también cuentan.
Yo lo que hago es poner un tamaño, por ejemplo, 950 px, me muestra las barras de desplazamiento ??? le bajo un poco hasta conseguir que quede OK.
Se me olvidaba, si dejamos el tamaño fijo, en resoluciones superiores a 1024, el blog se irá a la izquierda, lógicamente lo que queremos es que lo centre en la ventana, para eso lo que tenemos que hacer es quitarle lo de "margin:5px 10px 5px 10px" que véis en el recuadro rojo, no se lo que trae la hoja sin tocarla, en este caso yo lo que hago es ajustar un poco los márgenes del blog del ESLUG, como tiene que quedar cuando queremos que lo centre ??? así,
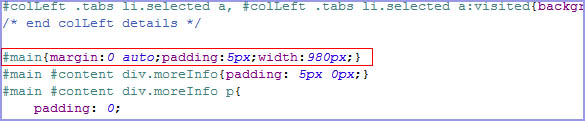
"margin: 0 auto". Para los torpes les diré que el padding usa esta regla "arriba-derecha-abajo-izquierda", igual que los márgenes.
Ya está ???, pues no señor, queda un pequeño detalle, si os fijaís en el HTML Top, usa la clase "frame", pero el contenido de las entradas lo da el "main", os pongo una imagen para que podaís ver la linea que he añadido a la hoja de estilos.

Blog para Torpes