Daniel Recio Agosto 5 2010
Vamos a ver como podemos incrementar la seguridad de nuestros formularios Web e intentar evitar el SPAM
Existe un servicio gratuito de Google llamado
RECatpcha que nos permite esta opcion.
Para el ejemplo hemos usado el que estamos construyendo en el
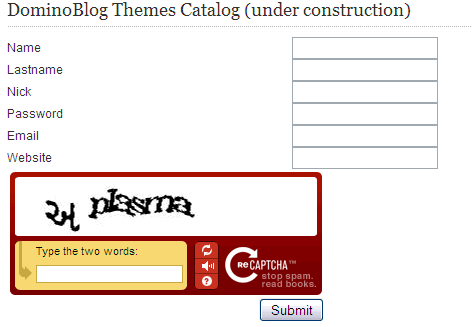
DominoBlog Themes Catalog para el registro de usuarios

Bien, vamos al trabajo.
1-. Registrarse en la web de recaptcha y solicitar las claves, tendremos una clave publica y otra privada. Básicamente el sistema es el siguiente.
Al entrar el usuario Google recibe la IP y la clave publica y pinta el Captcha.
Cuando el usuario envia el formulario, desde el servidor le volvemos a preguntar a Google con nuestra clave privada y la IP del usuario si lo que ha escrito es correcto o no.
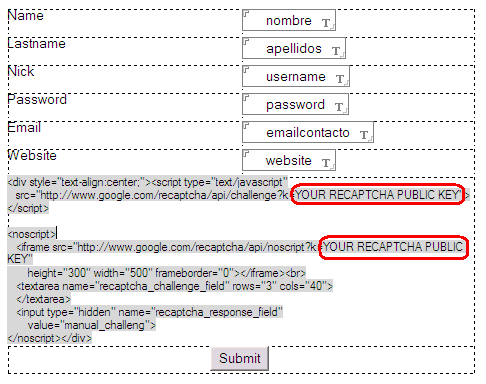
2-. Crear nuestro formulario, incorporando el script que nos da Google 
Añadimos los campos ocultos, necesarios para que luego el agente valide la operación.

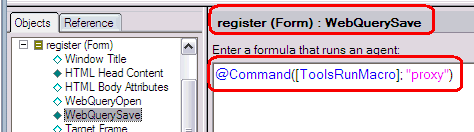
Y en el WebQuerySave le decimos que ejecute el agente correspondiente, en este caso lo hemos llamado proxy.

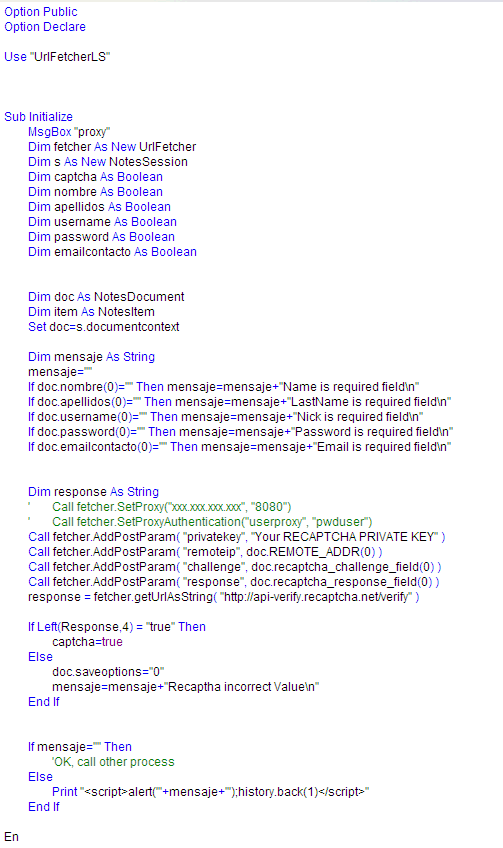
3-. Crear el agente Para hacerlo nos hemos servido de la magnifica Librería de
www.nsftools.com URLFetcher y así simplificar el tema de las conexiones a Internet en nuestro agente. Como hicimos en el anterior post

Con todo esto en marcha cuando el usuario no rellena alguno de los campos que hemos puesto o pone mal el Captcha recibe un alert informado de ello, en caso contrario el formulario se da por bueno y seguiremos con su proceso o grabado del documento.
Espero que os sirva
Lotus Dominorecaptchavalidacion