Martín Ortega Marzo 16 2021
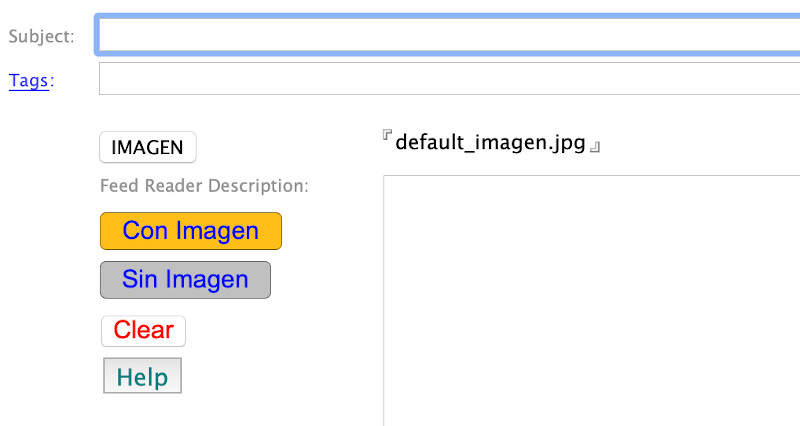
Aquí dejo el código que tiene el botón "Con imagen".

Esto lo que hacer es dar contenido al campo description, después la hoja de estilos hace el resto, cuando cuente como funcionan los Web Templates explicaré que hago con este campo, pero claro, no lo puedo usar en todos las entradas, el ESLUG tiene casi mil, tendría que ir una a una modificándolas, solo sería dar al botón "Clear" y después decidir si dar al de "Con Imagen" o al de "Sin Imagen", son 10 segundos pero son demasiadas.
Si esto lo usa un forastero de tierra extraña tendría que cambiar un par de cosas en el scripts, el texto Autor y Fecha, el formato de la fecha no, cogerá el suyo.
Lo del contenido lo veo un poco bestia, seguro que hay alguna forma de traerse solo una parte del campo, si algún listo se lee esto y sabe como hacerlo le agradecería que me lo comentara.
De momento el campo lo dejo visible, el motivo es porque hay algunas entradas que solo uso el campo "Addtional HTMLText", todo HTML, en ese caso se trae nada el campo "Content", en el ESLUG no lo usa nadie, solo yo, crearé un Roll y lo ocultaré, o tienes ese Roll o no puedes ver el campo, only para listos.
Igual un listo ve cosas raras en el scripts, demasiados retornos de carro, lo pongo en orden, se ve más claro si quieres hacer algún cambio.
En la entrada anterior ponía el código que tiene la Home, sencillo y en orden, con colorines para ver cuando empieza un contenedor y cuando acaba, si alguien que no sepa mucho de esto entra en el código que tiene la Home Page que tiene este Template sin tocar nada lo normal es que salga corriendo, eso fue lo que hice yo la primera vez, no es que tenga mucho código pero está apelotonado, vale, ya se que es lo mejor a nivel de rendimiento, nada de espacios ni retornos de carro innecesarios, pero para entender como funciona (que es lo que pretendo) se ve mucho mejor como lo hago yo. Voy a aclarar una cosa del script, si os fijáis empiezo con con un enlace (el de la entrada) y termino cerrando el enlace, pero este campo no se muestra directamente en el Home Page Template, este campo lo añado en el Item Template que usa en Documento de Configuración en el campo "Default Item Template", en este Item le doy formato, por esa razón ahora la entrada en la Home es todo un enlace, bueno, el enlace donde dice si la entrada tiene comentarios es la excepción, le he dado el mismo color para que cante mucho pero si os situáis encima veréis que el "a:hover" tiene el mismo color. Podría cargarme ese enlace, realmente ambos te llevan al mismo sitio pero con una diferencia, uno te sitúa al principio y el otro en la zona de comentarios, no se igual me lo cargo, yo creo queda más fino sin ese enlace. Vuelvo a poner el enlace al blog del que estoy hablando. Blog en construcción
Sub Click(Source As Button)
Dim w As New notesuiworkspace
Dim s As New notessession
Dim db As notesdatabase
Dim uidoc As notesuidocument
Dim note As notesdocument
Dim cuenta As Integer
Dim item As NotesItem
Dim wnpweb As String
Set s = New NotesSession
Set db =s.currentdatabase
Set uidoc=w.currentdocument
Set note=uidoc.document
Set w = New NotesUIWorkspace
Set item = note.GetFirstItem( "description" )
wnpweb = uidoc.FieldGetText( "pagename" )
titulo = uidoc.FieldGetText( "Subject" )
autor = uidoc.FieldGetText( "Author" )
fecha = uidoc.FieldGetText( "creation" )
imagen = uidoc.FieldGetText( "imagen" )
contenido = uidoc.FieldGetText( "content" )
Call item.AppendToTextList("<a href="+Chr(34)+wnpweb+Chr(34)+">"+Chr(13))
Call item.AppendToTextList("<div id="+Chr(34)+"contenedorItem"+Chr(34)+">"+Chr(13))
Call item.AppendToTextList("<div class="+Chr(34)+"imagen"+Chr(34)+">"+Chr(13))
Call item.AppendToTextList("<img src="+Chr(34)+"../dx/"+imagen+"/$file/"+imagen+Chr(34)+">"+"</div>"+Chr(13))
Call item.AppendToTextList("<div class="+Chr(34)+"texto"+Chr(34)+">"+Chr(13))
Call item.AppendToTextList("<div id="+Chr(34)+"subjetmini"+Chr(34)+">"+titulo+"</div>"+Chr(13))
Call item.AppendToTextList("<div id="+Chr(34)+"autormini"+Chr(34)+">"+"Autor "+autor+"</div>"+Chr(13))
Call item.AppendToTextList("<div id="+Chr(34)+"fechamini"+Chr(34)+">"+"Fecha "+fecha+"</div>"+Chr(13))
Call item.AppendToTextList("<div id="+Chr(34)+"content"+Chr(34)+">"+contenido+"</div>"+Chr(13))
Call item.AppendToTextList("</div>"+"</div>"+Chr(13))
Call item.AppendToTextList("</a>"+Chr(13))
Call uidoc.RefreshHideFormulas
End Sub
Blog for DummiesBlog para Torpes